资源简介:运用HTML、CSS、JavaScript、jQuery等相关技术设计一个爱旅行旅游网站,要求网站具有用户登录验证、用户登陆后显示用户名,分为管理员、注册用户、游客三种访问权限,管理员可以修改后台信息、用户可以浏览和提交相关信息、游客可以浏览网站信息。网站具有图片轮播效果、鼠标对图片的进入和移出特效、点击小图放大图片特效、文字超链接、图片超链接、锚链接、菜单栏、景点预定须知、景点简介、交通指南、用户点评功能、div分块、CSS样式、下拉菜单、景点门票预订、酒店预订,表单输入验证功能,提交后提示预定信息,导航栏功能、网站界面美观。

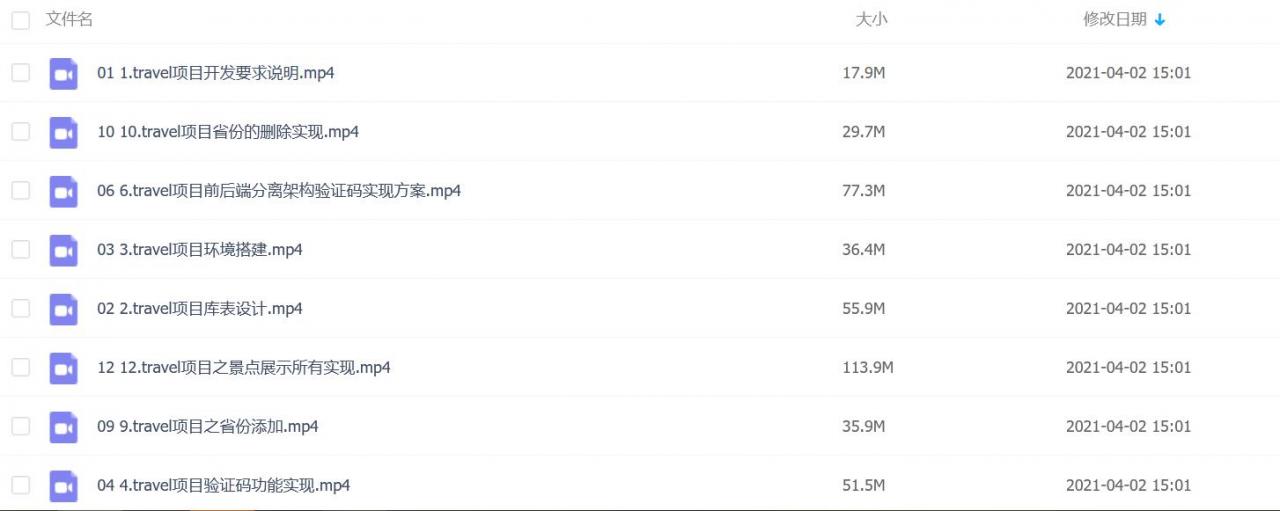
travel旅游网站项目实战课程目录


01 1.travel项目开发要求说明.mp4
02 2.travel项目库表设计.mp4
03 3.travel项目环境搭建.mp4
04 4.travel项目验证码功能实现.mp4
05 5.travel项目中验证功能的实现.mp4
06 6.travel项目前后端分离架构验证码实现方案.mp4
07 7.travel项目的用户登录的实现.mp4
08 8.travel项目省份展示所有实现.mp4
09 9.travel项目之省份添加.mp4
10 10.travel项目省份的删除实现.mp4
11 11.travel项目省份修改的实现.mp4
12 12.travel项目之景点展示所有实现.mp4
13 13.travel项目景点展示所有分页的实现.mp4
下载链接: